Kapor Center brand identity
Branding
Art Direction
Visual Design
Identity System
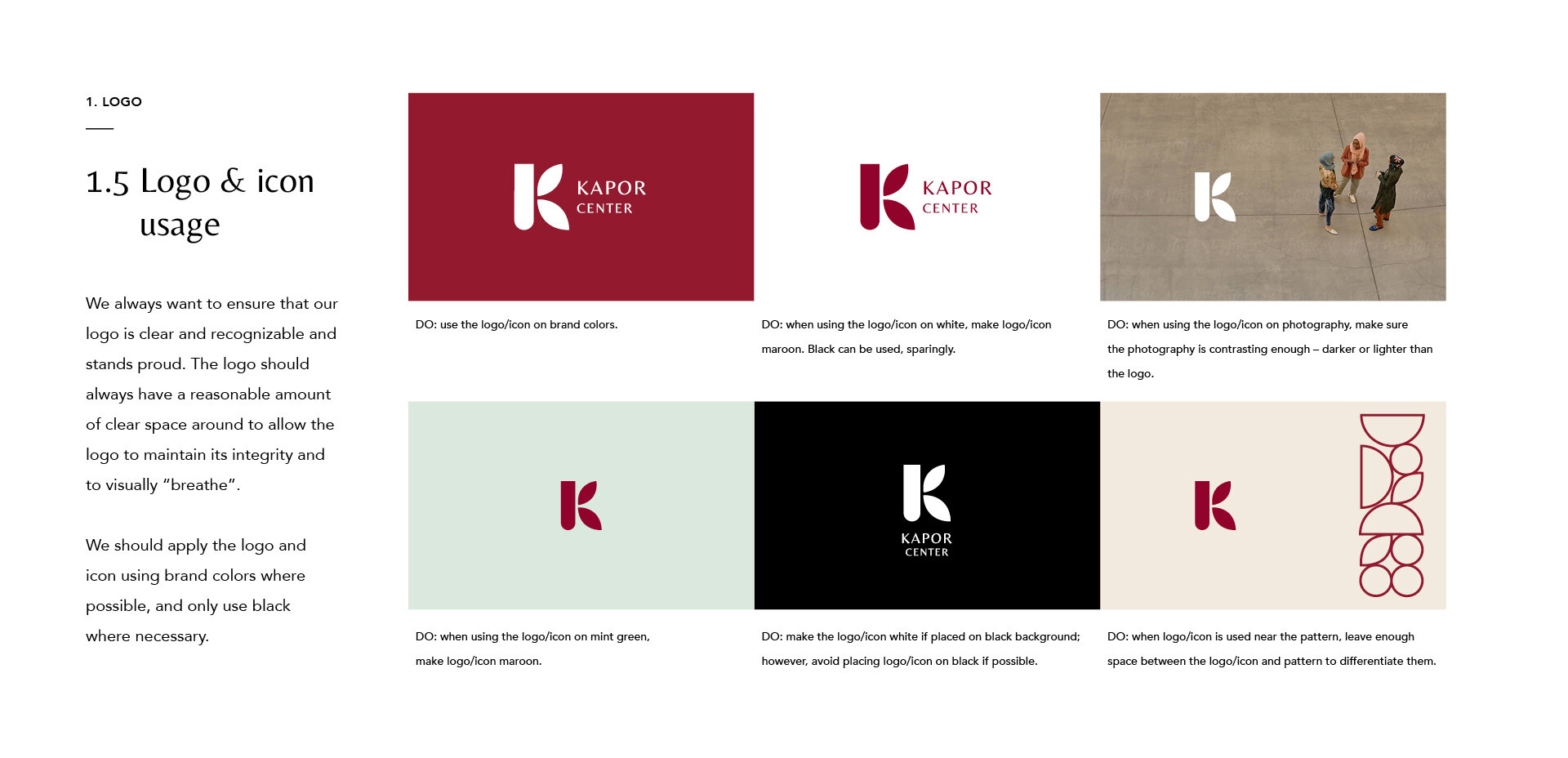
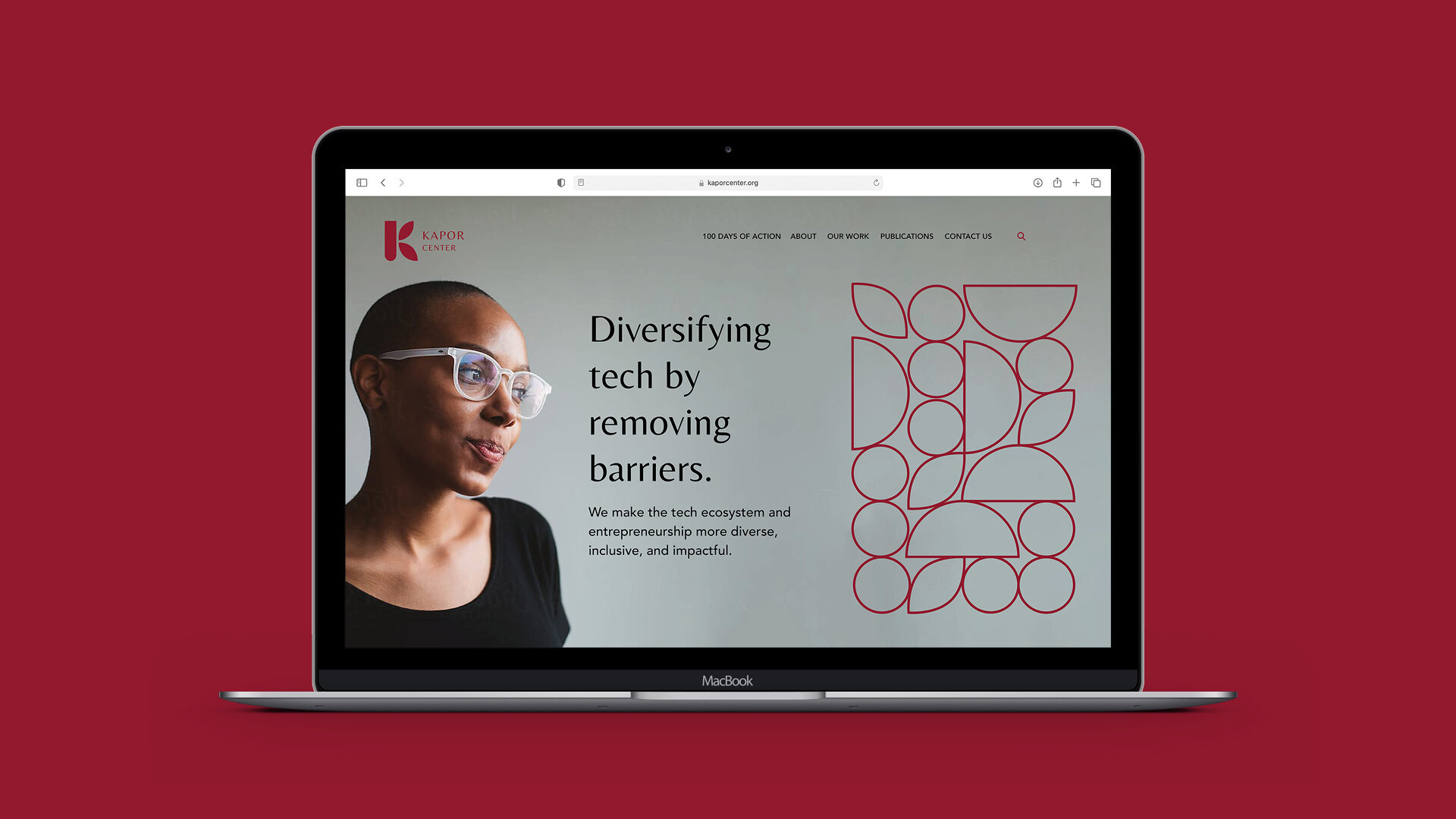
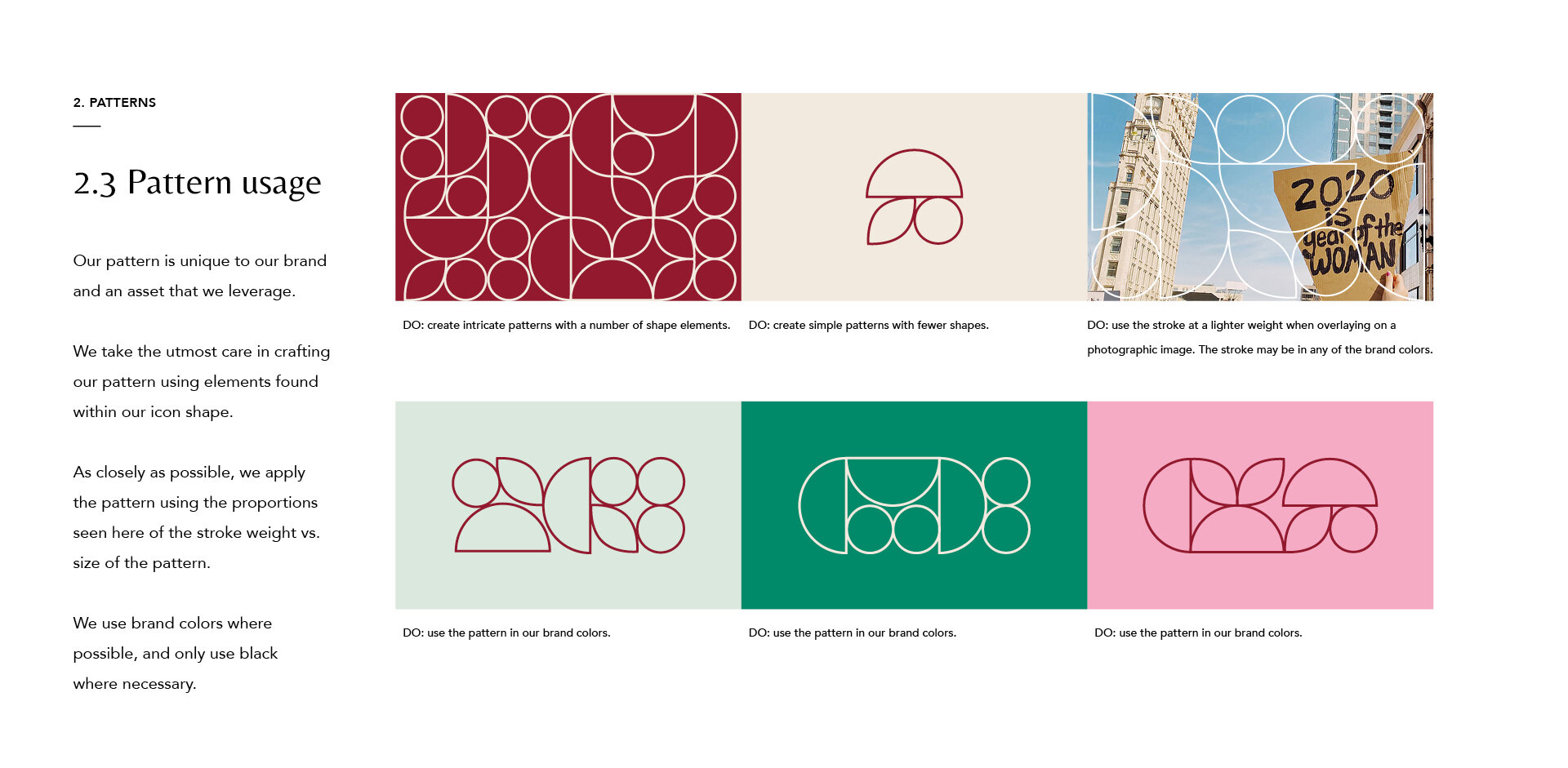
Kapor Center aim to level the playing field in tech, making the field more diverse & inclusive to address society's challenges. The brand identity draws inspiration from their previous branding, while also gaining inspiration from the architecture of the Kapor Center in Oakland, California. A simple typographic approach, along with strong design elements, created a unique brand identity system.
This project was undertaken while consulting for Tote + Pears.